Postman
What is Postman?
Postman is an application for testing APIs sending a request to the web server and getting the response back.
- It allows users to set up all the headers and cookies the API expects and checks the response
- Productivity can be increased using some of the Postman features, which are listed below.
Postman is a tool that many testers use to perform API testing. It allows users to perform GET, POST, PUT, DELETE, and many other requests to web service API.
A test in Postman is fundamentally a JavaScript code, which run after a request is sent and a response has been received from the server.
Postman is an API development tool which helps to build, test and modify APIs.
API stands for Application Programming Interface which is a software that works as a mediator and allows two applications to talk to each other. Each time you use an app like Facebook, send an instant message, or check the weather on your phone, you’re using an API.
As an Example, When you use an application on your mobile phone, the application connects to the Internet and sends data to a server. The server then receives that data, interprets it, performs the necessary actions and sends it back to your phone. The application then interprets that data and presents you with the information you wanted in a readable way. This is what an API is, all of this happens via API.
It has the ability to make various types of HTTP requests such as GET, POST, PUT, DELETE, PATCH, saving environments for later use and converting the API to code for various languages like JavaScript, Python.
What are HTTP Requests ?
The internet consists vast amount of resources located on different servers. For you to access these resources, your browser needs to be able to send a request to the servers and display the resources for you. HTTP (Hypertext Transfer Protocol), is responsible for requesting and taking responses for effective communication between a client and a server. The message that is sent by a client to a server is what is known as an HTTP request.
Therefore, HTTP request methods are used to indicate the specific desired action that needs to be performed on a given resource. Each method should be implemented clearly. There are many types of HTTP request methods,
- GET – This is used to retrieve and request data from a specified resource in a server.
- POST – This method is used to send data to a server to create/update a resource.
- PUT – This method is similar to POST as it is used to send data to the server to create or update a resource. The difference between the two is that PUT requests are idempotent. This means that if you call the same PUT requests multiple times, the results will always be the same.
- DELETE – This request method is used to delete resources indicated by a specific URL.
These are the basic HTTP request methods and there are many more,I will use this basic requests to demonstrate how does the postman work with this kind of requests that are passing through client and the server.
download Postman And install Postman . After downloading and installing the Postman, open the software.
After Postman is opened, sign up window will be appeared in your screen as below. So, you have to enter valid email address and password to sign up for postman successfully.
When you have signed up successfully for Postman, you will see the startup screen. No need to worry about the interface, because this is very simple to use.
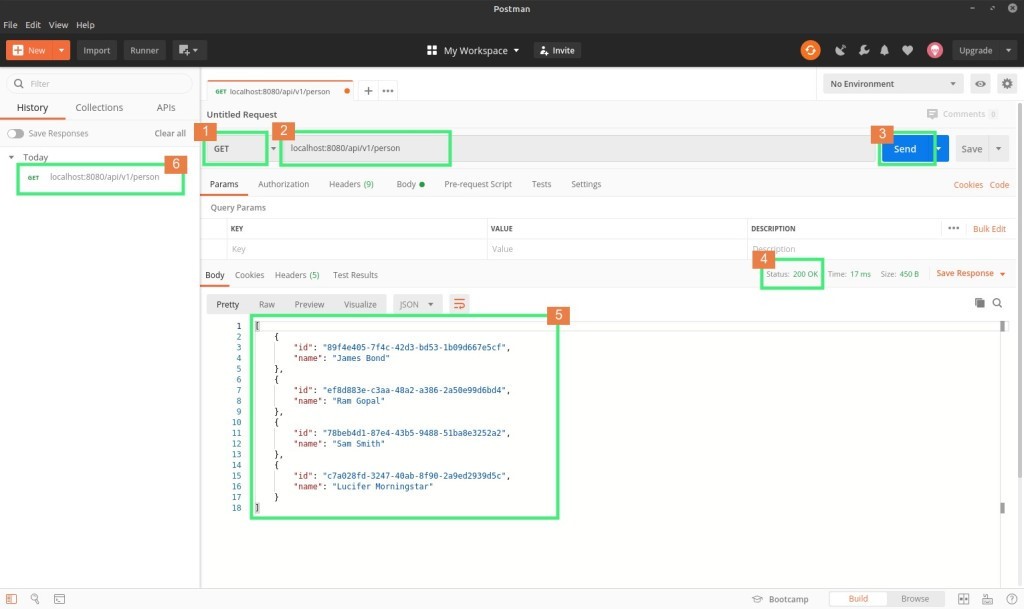
Working with GET requests
GET requests are used to get information from a given URL. There will be no changes done to the endpoint, because using this request we can only retrieve informatio
In the above workspace:
- Set your HTTP request to GET.
- In the request URL field, input link
- Click Send
- You will see 200 OK Message which indicates the success of the request.
- This section shows the data which is taken from the API
- After you retrieve the data, your GET request is saved in history section
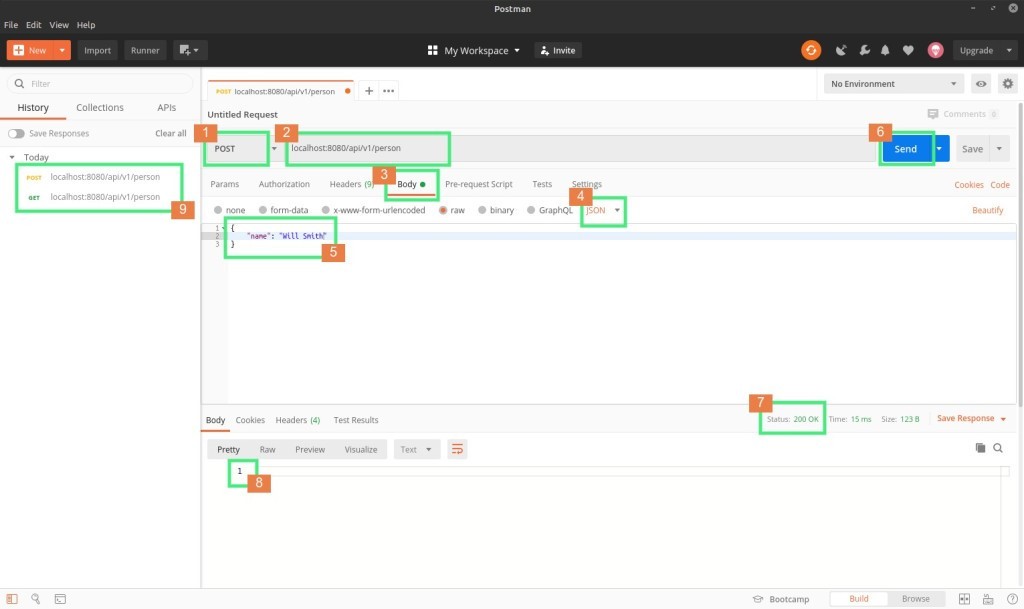
Working with POST requests
POST requests are used for data manipulation with the user adding data to the endpoint. Use the same URL and let’s add our own user.


In the above workspace:
- Set your HTTP request to POST
- In the request URL field, input link
- Click the body section
- Select the JSON format to add data
- In the body section add your data in JSON format according to your parameters
- Click Send
- You will see 200 OK Message
- This section shows the posted data
- After you create the data, your request is saved in history section
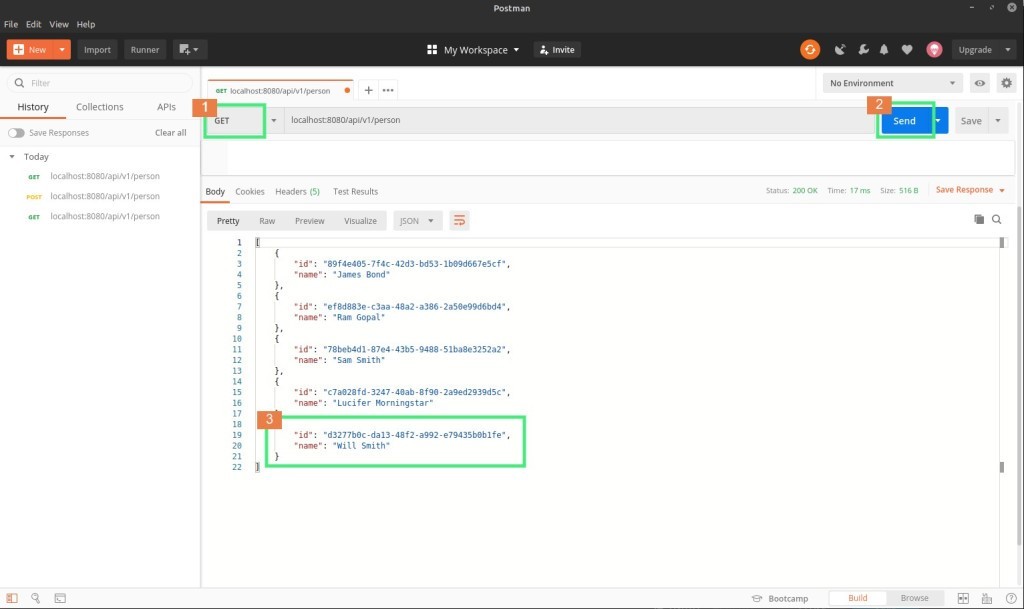
After Posting the data, you can check whether the data is successfully added to the server by following these simple steps
In the above workspace:
- Set your HTTP request to GET
- Click Send
- As you can see in the picture the data has been added to the system successfully
Working with PUT Requests
PUT requests can be simply used to edit data that have been already added to the system or also used to add new data to the server from the given URL. You can follow this simple steps to make a PUT request.